🔷 Express.js
- node.js를 빠르고 쉽게 사용 할 수 있는 웹 프레임워크이다.
- 웹 프레임워크 동장 방식을 이해하기 쉽고, 구조 설정을 유연하게 할 수 있다.
🔷 Express 시작
Node.js 설치
https://nodejs.org/ko/
LTS버전을 다운 받아 설치한다. ( LTS는 Long Term Support, 오래 기간 지원 가능 )
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
Node 버전 확인은 CMD에서 node -v 실행하면 node 버전 확인 가능하다.
node -v 윈도우 기준 : 윈도우 키 + R 누르면 CMD 창
그리고 VSCode 사용할 것 이다.
npm init
# 디렉토리 생성하고, 작업 디렉토리로 이동
mkdir myweb
cd myweb
# package.json 생성
npm init
# Express 설치
npm install express
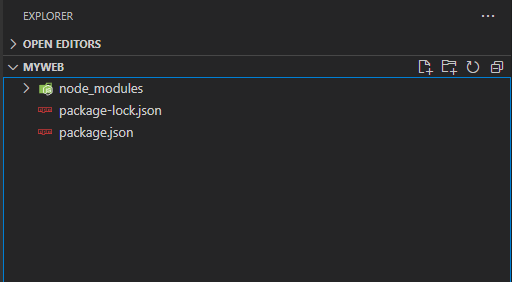
npm init 하면 paackage.json 생성되고, npm install express하면 node_modules 폴더 생성된다.
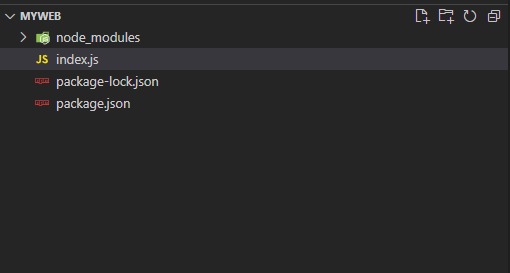
코드 작성하기 위해 index.js 파일 생성

"Hello World" 예제
// index.js 파일에 작성
const express = require('express');
const app = express();
const port = 3000; // port 번호
app.get('/', (req, res) => {
res.send("Hello World!");
});
app.listen(port, () => {
console.log(`Example app listening on port ${port}`)
});
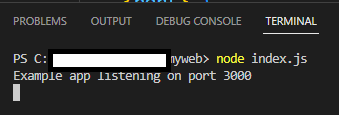
터미널에 node index.js 실행
# index.js 실행하기
node index.jsVSCode에서 터미널 여는 단축키 Ctrl + `
터미널에서 프로세스 종료 Ctrl + c
터미널에서 화면 지우기 clear

http://localhost:3000/ 입력하면 Hello, World! 나오면 성공
npm init은 Express.js를 하나하나 작성하는 방법이다. 그래서 번거롭고 처음 접하는 사람은 힘들다. 프로젝트 기본 구조를 생성해 주는 express-generator 패키지도 배울 것이다.
express-generator 사용
# '-g'는 global 옵션
npm install -g express-generator
# myapp 생성
express myapp
# myapp 들어가서 package.json 항목 설치
cd myapp
npm install
npm start 실행
# 생성된 프로젝트는 npm start로 실행
npm starthttp://localhost:3000/ 접속하면 된다!

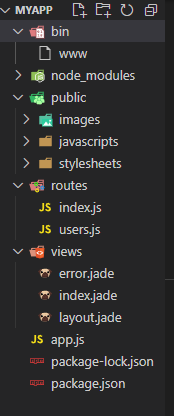
📂 Express 구조